
Mac-alfred
插件
Alfred可以集成很多插件,方便我们的日常工作,后续会陆续介绍

idea插件
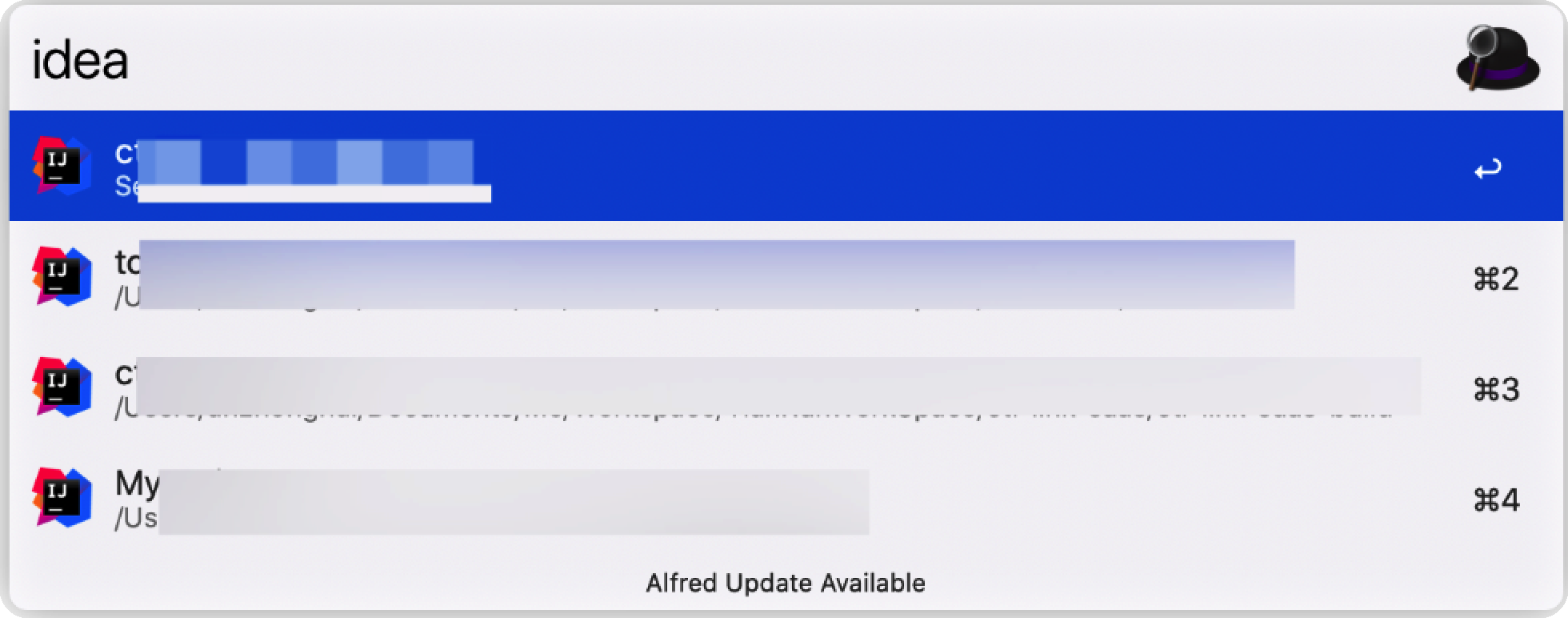
效果

步骤
1、安装node.js(如果安装,请跳过)
* 安装node.js,直接在官网下载安装即可https://nodejs.org/en/
* npm的全新问题
可以直接设置最高权限 *sudo chown -R $USER /usr/local** 【不一定成功,一般会有权限问题,可以跳过】
* 修改目录
mkdir ~/.npm-global
npm config set prefix '~/.npm-global'
export PATH=~/.npm-global/bin:$PATH
echo $PATH 查看是否正确2、安装idea插件
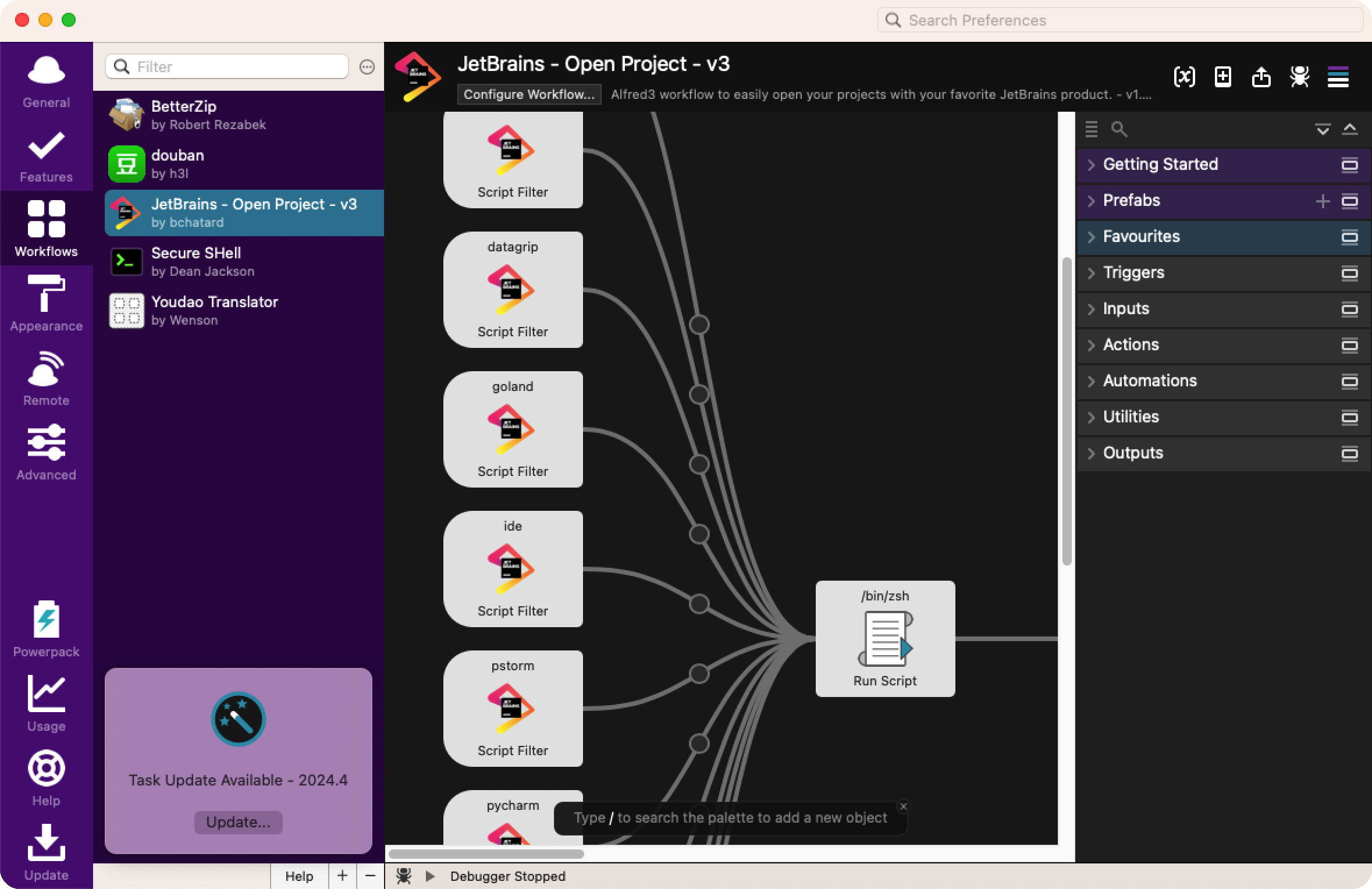
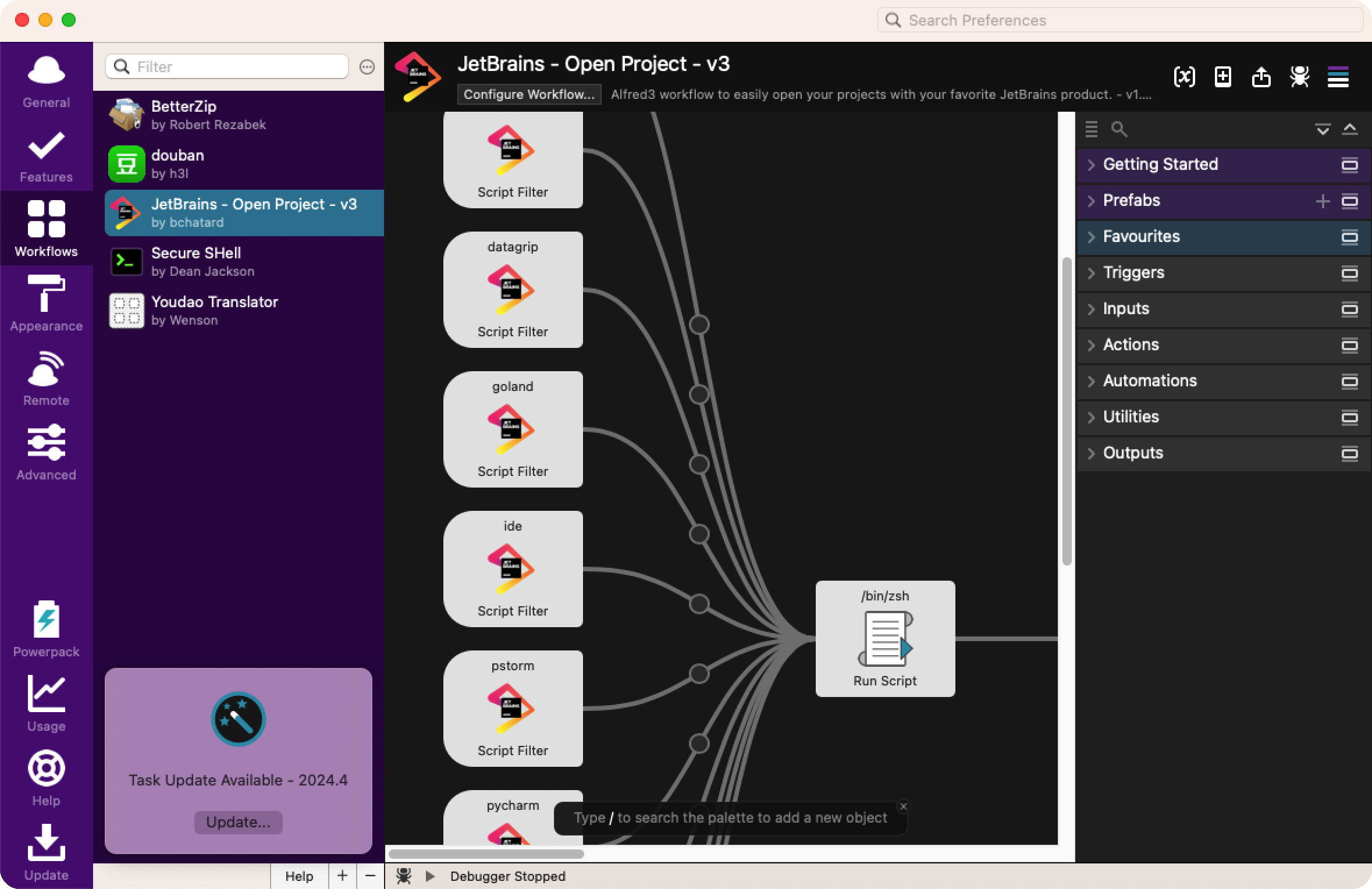
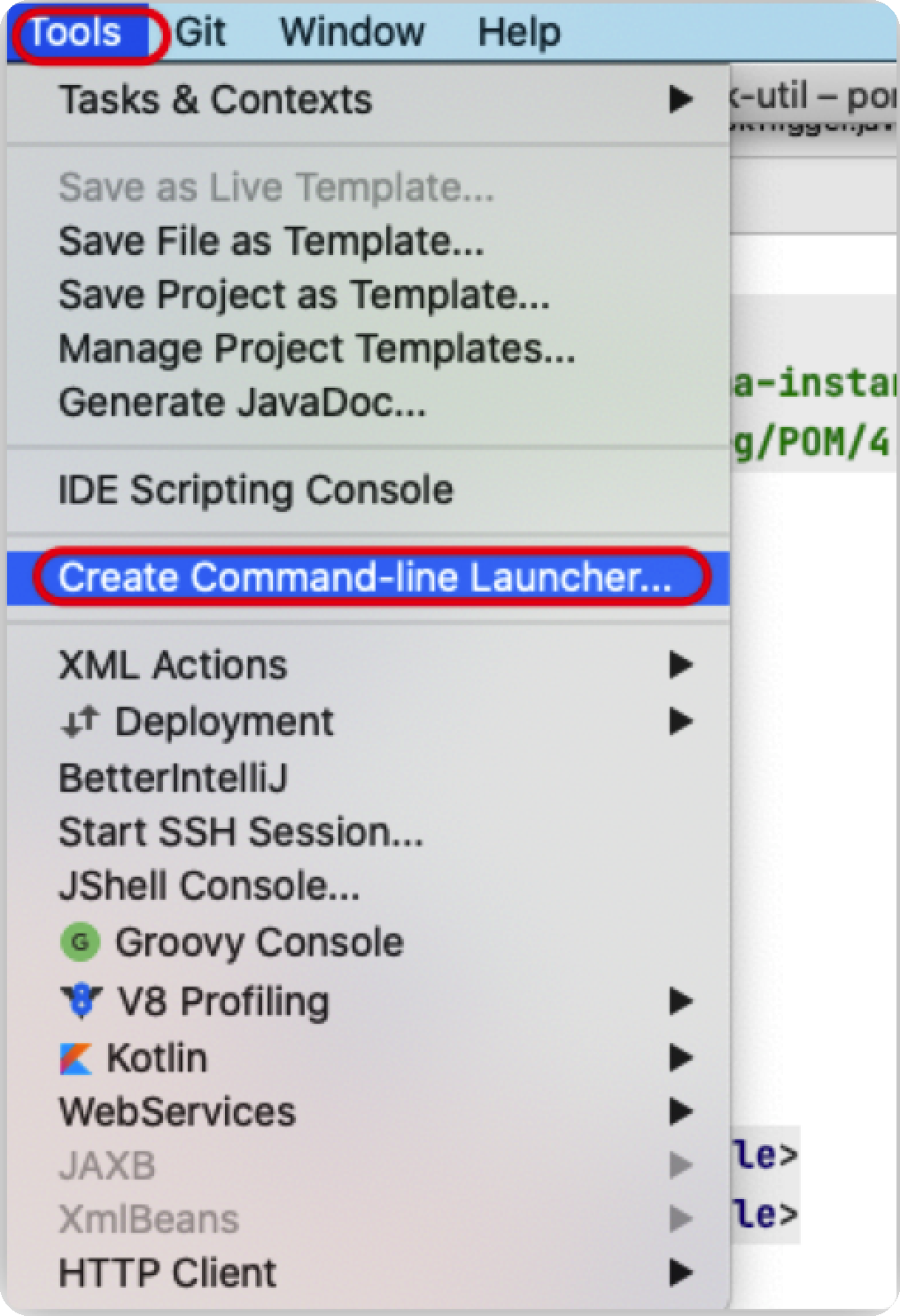
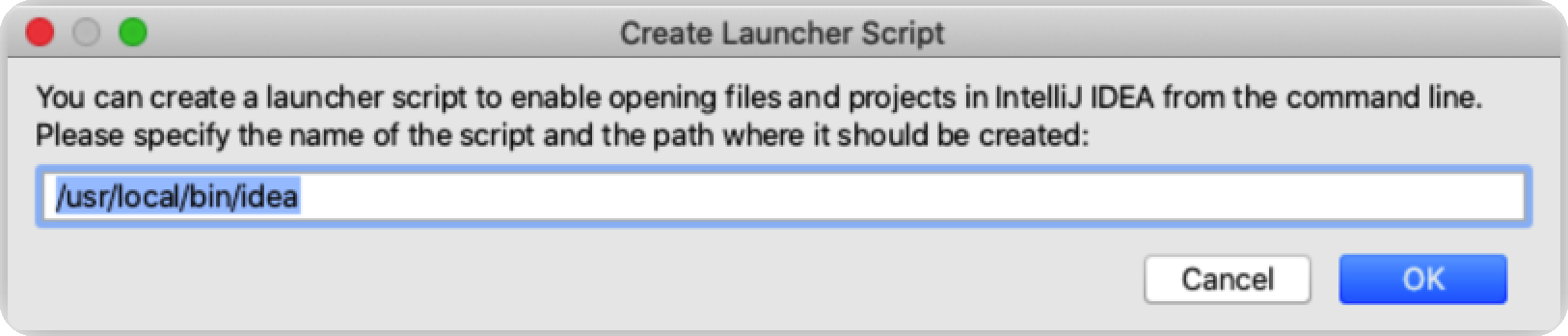
npm install -g --loglevel verbose @bchatard/alfred-jetbrains3、初始化idea的脚本


4、安装成功

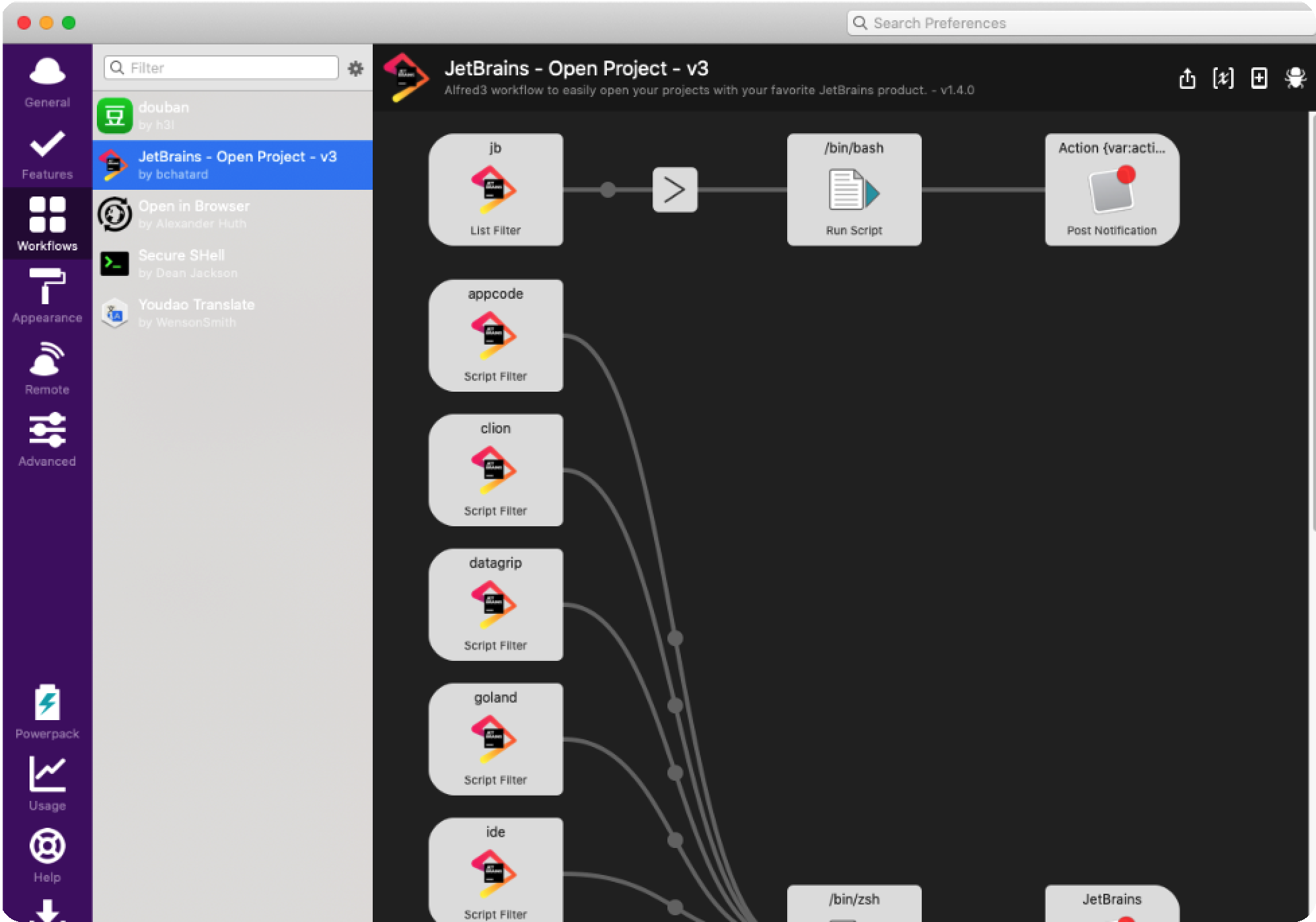
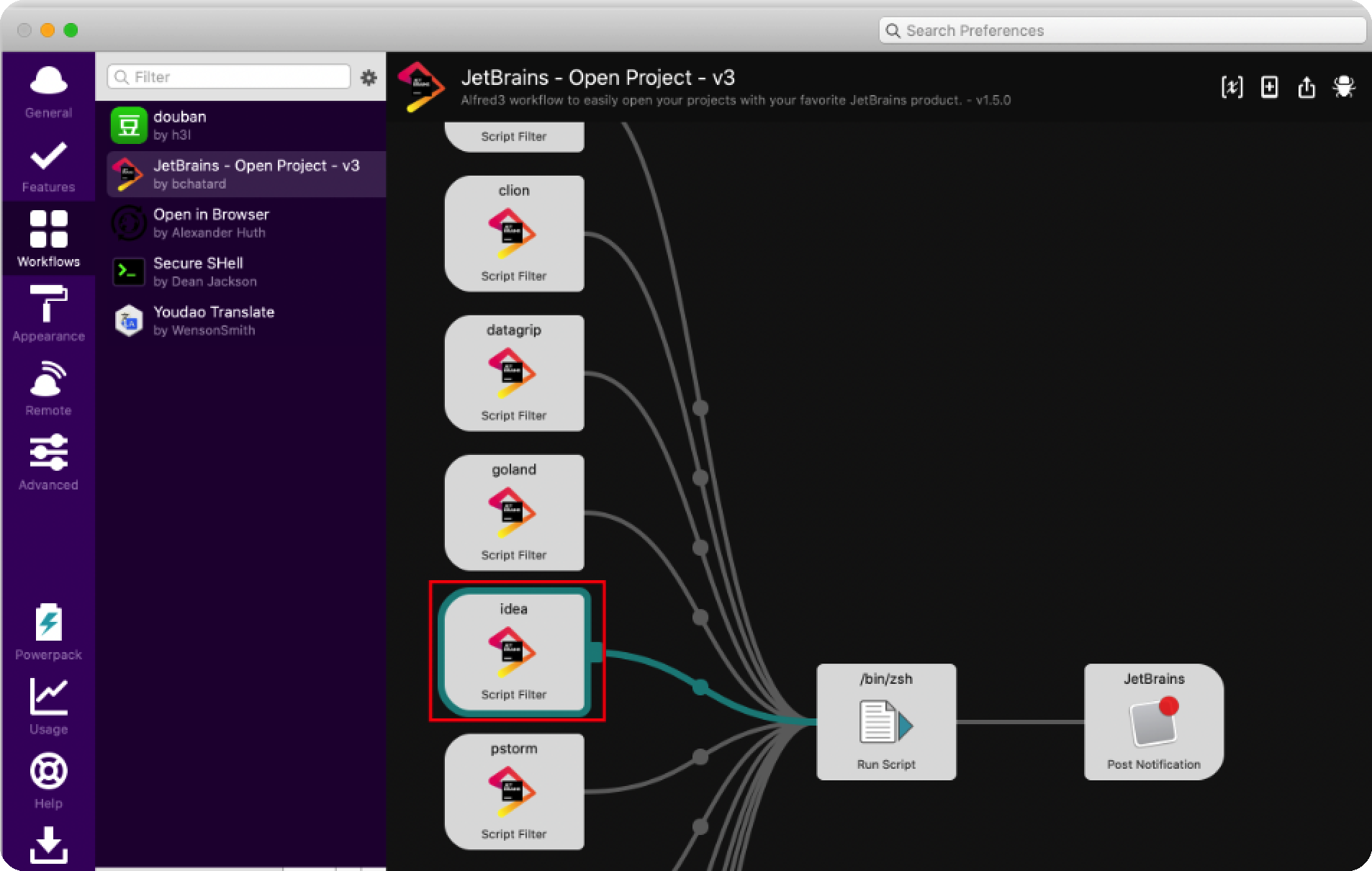
5、更改快捷键
双击idea,更改keyword即可,我习惯用ide

窗口样式

修改文件 me.alfredappearance
{
"alfredtheme" : {
"result" : {
"textSpacing" : 5,
"subtext" : {
"size" : 12,
"colorSelected" : "#FEFFFECC",
"font" : "System",
"color" : "#0000007F"
},
"shortcut" : {
"size" : 14,
"colorSelected" : "#FFFFFFFF",
"font" : "System",
"color" : "#000000CC"
},
"backgroundSelected" : "#016BDEFF",
"text" : {
"size" : 15,
"colorSelected" : "#FDFCFFF1",
"font" : "System",
"color" : "#000000CC"
},
"iconPaddingHorizontal" : 9,
"paddingVertical" : 8,
"iconSize" : 28
},
"separator" : {
"color" : "#CBCBCBF3",
"thickness" : 0
},
"search" : {
"paddingVertical" : 4,
"background" : "#FEFFFF00",
"spacing" : 4,
"text" : {
"size" : 24,
"colorSelected" : "#000000FF",
"font" : "System Light",
"color" : "#000000FF"
},
"backgroundSelected" : "#B2D7FFFF"
},
"scrollbar" : {
"color" : "#AFAEB0FF",
"thickness" : 6
},
"name" : "me",
"window" : {
"color" : "#FDFCFFE9",
"paddingHorizontal" : 0,
"width" : 705,
"borderPadding" : 0,
"borderColor" : "#FEFFFFFF",
"blur" : 40,
"roundness" : 8,
"paddingVertical" : 9
}
}
}
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 TechTrekker
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果